I created  LanceDarkly, a VS Code extension to help make it easy to manage LaunchDarkly toggles without leaving the editor. What are LaunchDarkly toggles? It’s a service which enables a way of remotely managing the visibility of app features. Toggles are especially handy for trunk-based development and continuous deployment practices by enabling engineers to build features without the end-user seeing it. When that feature is ready, the toggle can be switched on to make the feature visible for all. LaunchDarkly toggles have many other options including splitting traffic to provide a way to split test.
LanceDarkly, a VS Code extension to help make it easy to manage LaunchDarkly toggles without leaving the editor. What are LaunchDarkly toggles? It’s a service which enables a way of remotely managing the visibility of app features. Toggles are especially handy for trunk-based development and continuous deployment practices by enabling engineers to build features without the end-user seeing it. When that feature is ready, the toggle can be switched on to make the feature visible for all. LaunchDarkly toggles have many other options including splitting traffic to provide a way to split test.
Why did I build LanceDarkly?
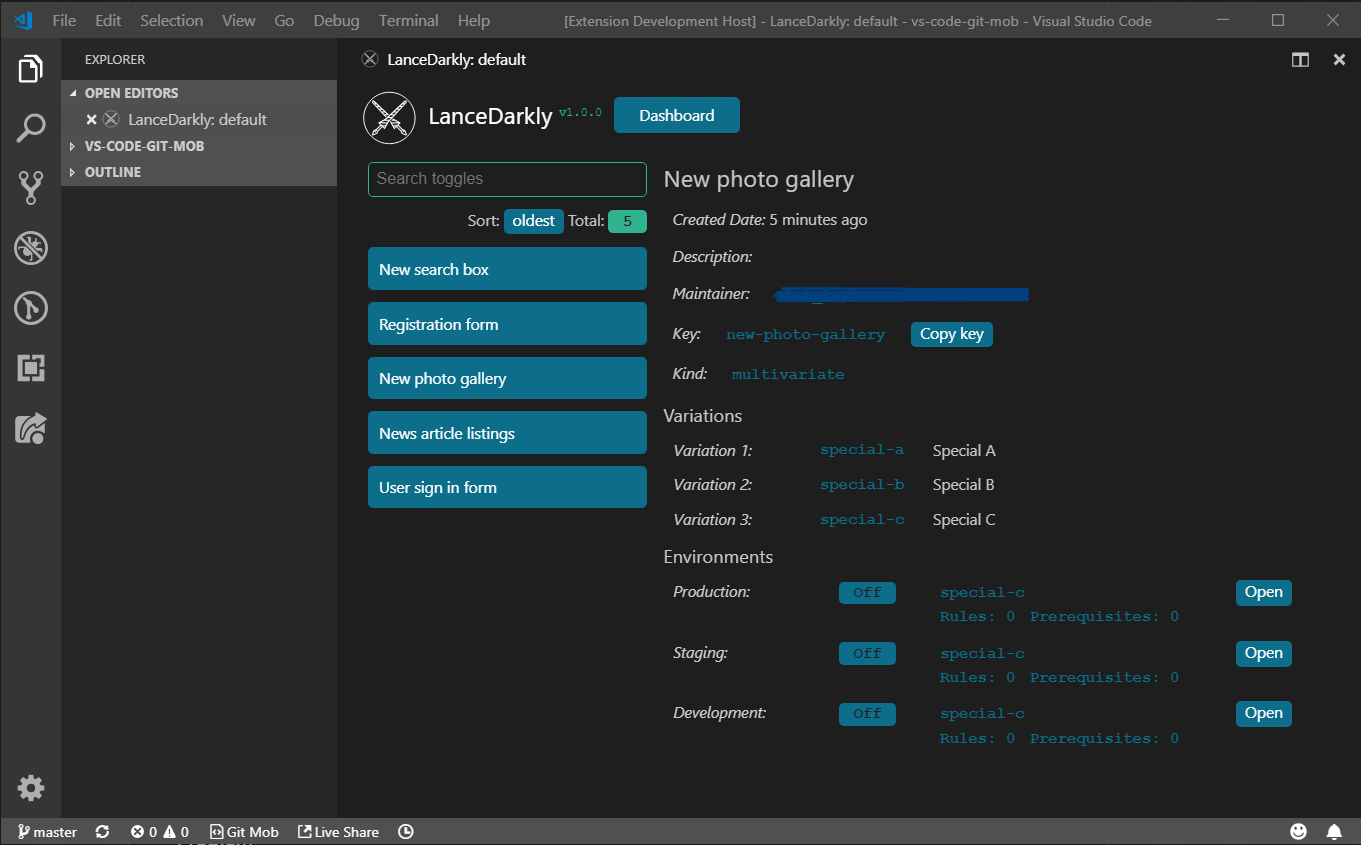
 LanceDarkly toggle view in VS Code
LanceDarkly toggle view in VS Code
Problem
Switching between VS Code, LaunchDarkly web app and other toggle integrations are inconvenient during development. Also, the LaunchDarkly app does not provide a view of toggle states (on/off) for all environments. It’s likely you want the new feature visible on local and staging environments but hidden on production when developing. It’s handy to have an overview of these states which LaunchDarkly does not provide.
Solution
A VS Code extension brings LaunchDarkly toggle management closer to your development environment and shows all environment toggle states. Toggle on/off from within VS Code. Essentially a place to view all toggle information including other integrations using a plugin API.
VS Code WebViews using React
I knew that VS Code extensions had the WebViews feature, which enables you to have custom UI elements rather than restricted to the VS Code APIs. Then I thought would it be possible to build a React JS application inside these WebViews. I tried this idea out and discovered it was possible.
VS Code limits the way you can access their APIs from a WebView through a simple pub/sub system. This means you can send a message to the VS Code side to trigger a built-in API, for example: copy toggle key to the clipboard. It also means you can send messages from the VS Code to the WebView. In a way, you can think of VS Code as the server and the WebView as the browser and they send messages to each other.
If you’re interested in how I set up the React application in VS Code extension you can start here, React WebView index. You will see it’s wrapped in a context provider, this listens to messages sent from VS Code and relays that message on to any subscribing function.
I have used Webpack to build both WebViews to use the latest JavaScript features like import. You can run npm run build which will build the development code and watch for changes. When you’re ready to publish, VS Code extensions reads the package.json scripts vscode:prepublish as a hook which will trigger a production Webpack build that optimises the code to make the extension package as small as possible.
If you are interested in contributing you can find LanceDarkly GitHub repo here and follow the contributor guidelines.
Core features of LanceDarkly
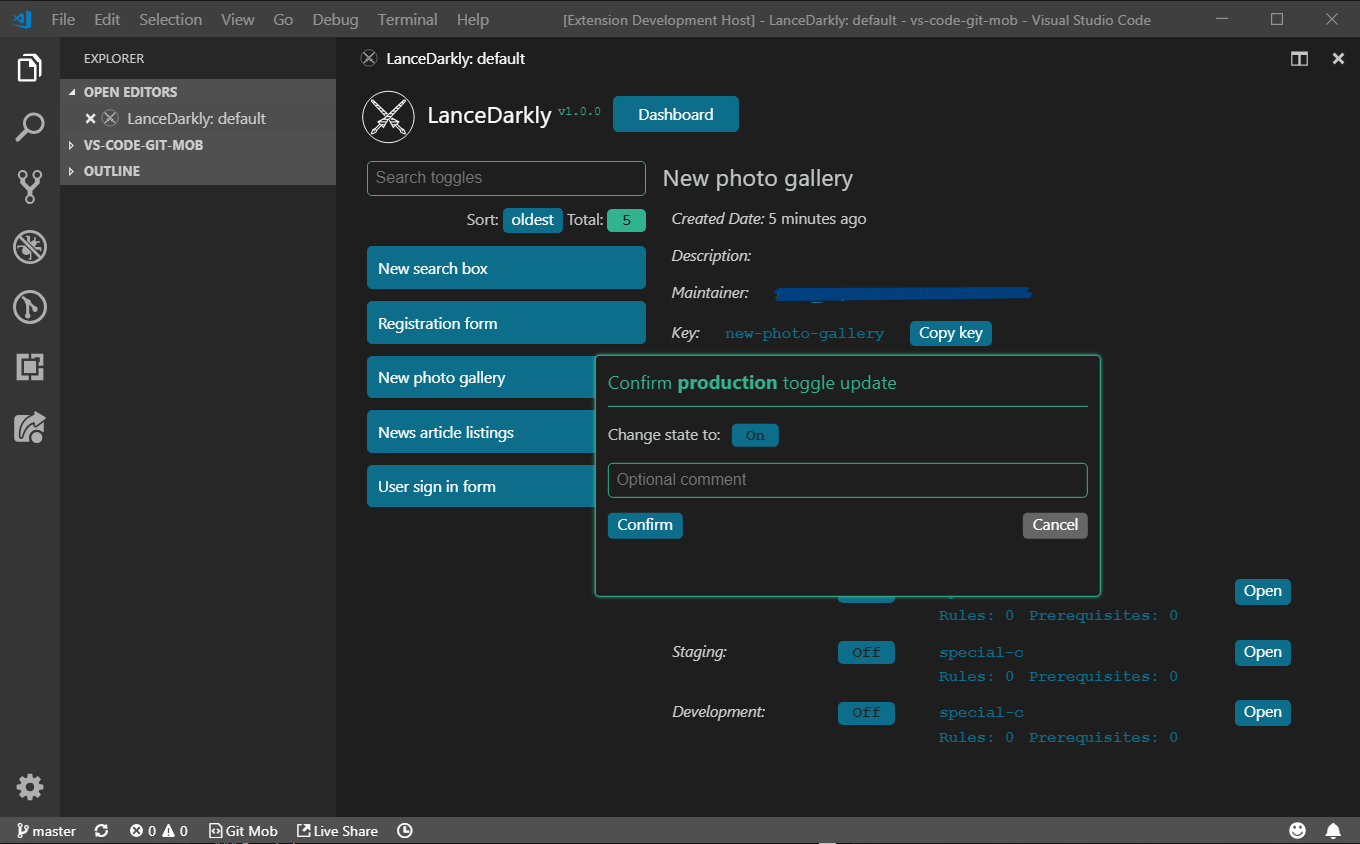
Toggle ON/OFF
Confirm with optional message to toggle feature ON/OFF.

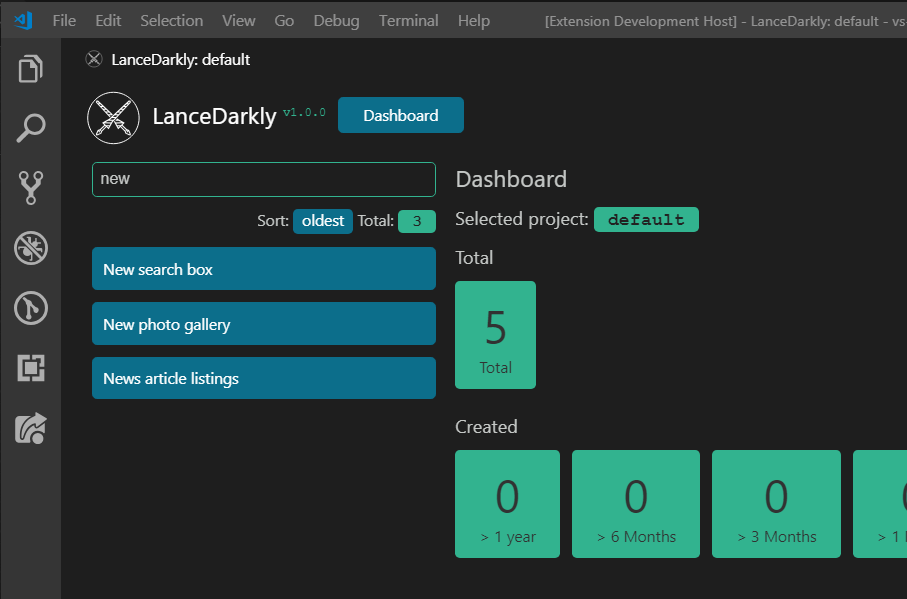
Dashboard
Dashboard summary of toggles in the project. It shows the total number of toggles created for a project and ‘group by age’ totals.

Filter/search toggles
Search toggles by name, key or description.

Plugins API
You might have additional integrations which use LaunchDarkly toggles and you want to see that data. Plugins allow you to add read-only data in a toggle view and preventing the need to jump to another app.
The downside of LaunchDarkly is it’s not a free tool but it does have a free trial if you want to give it a go. If you have ideas or feedback for my LanceDarkly extension then please tweet it.

